 Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
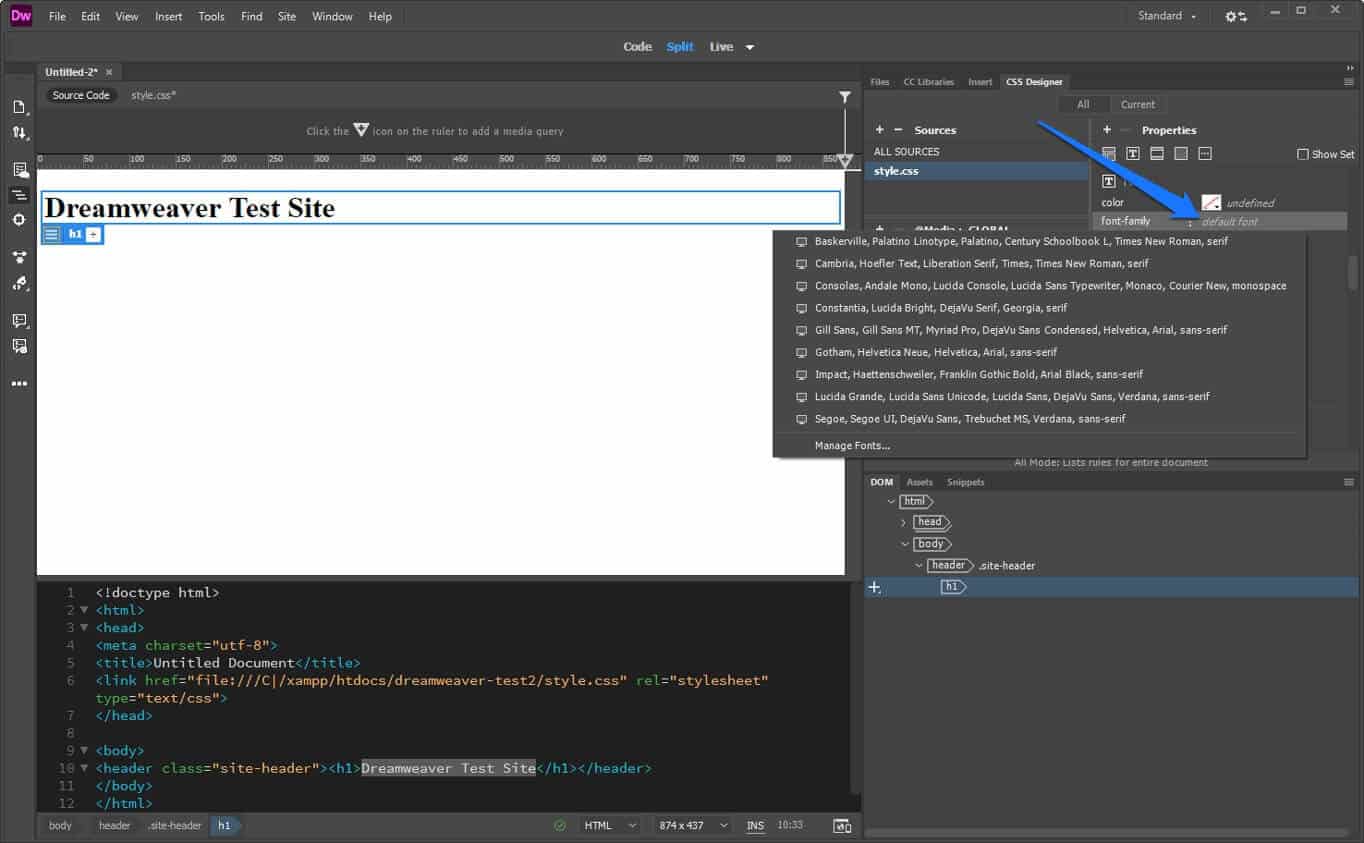
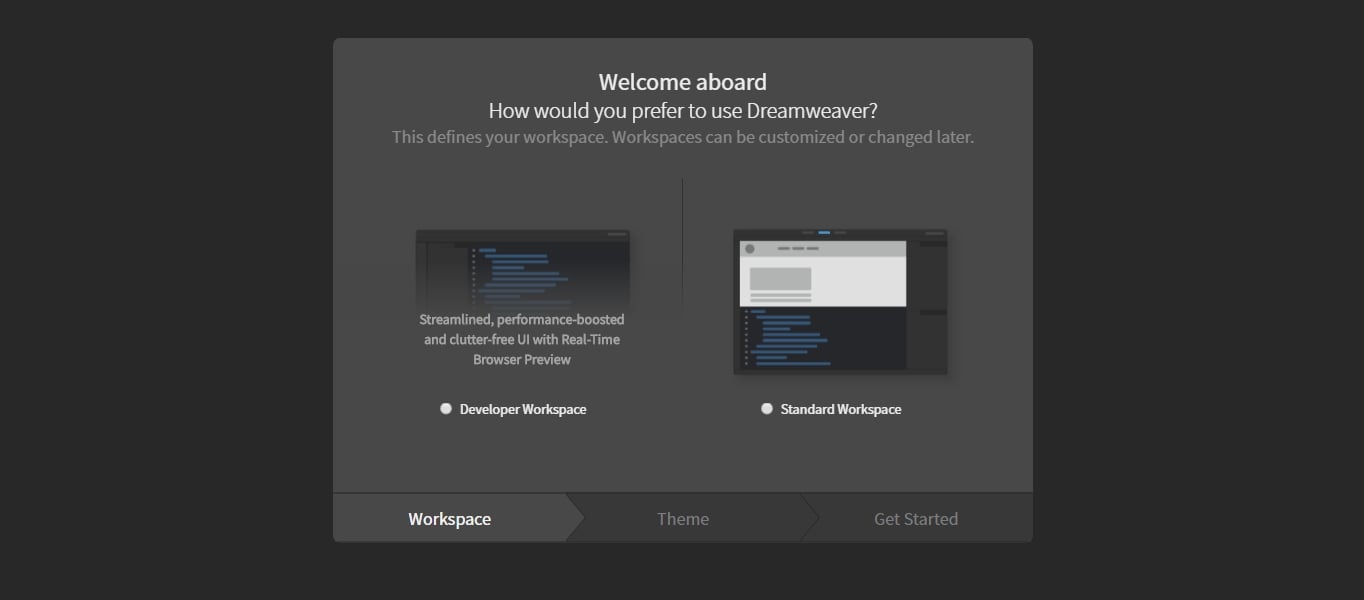
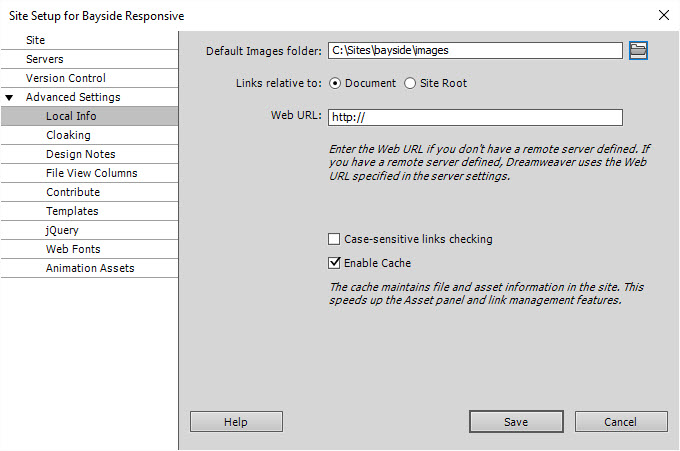
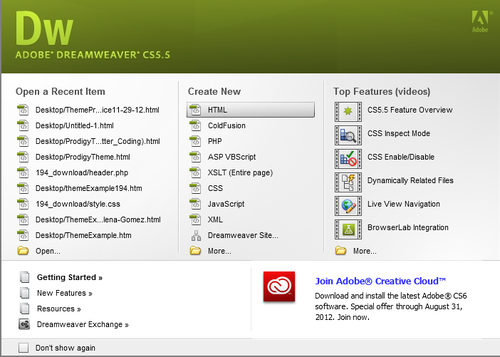
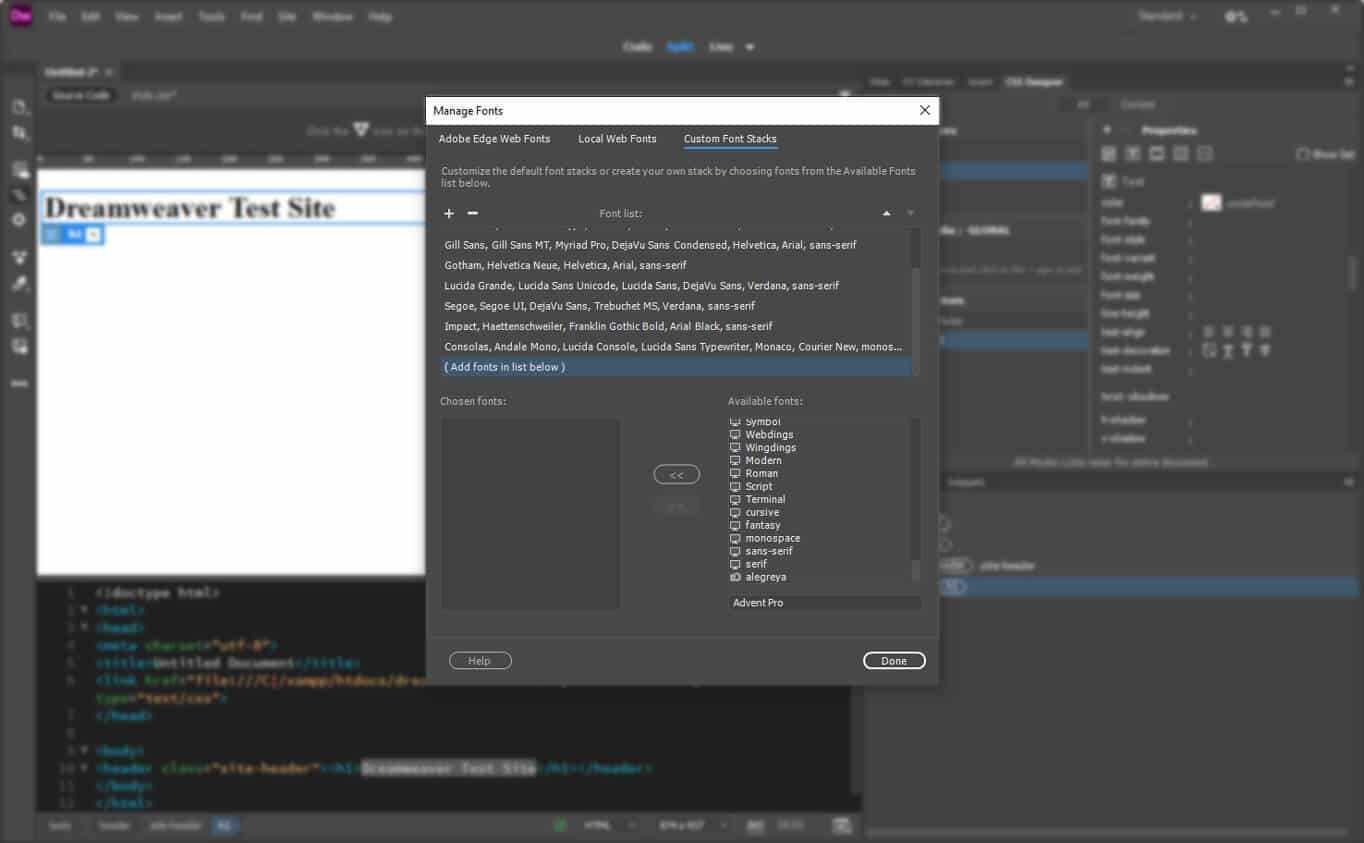
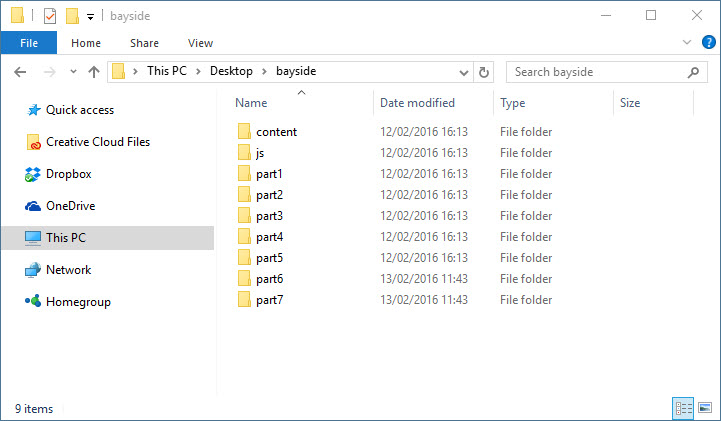
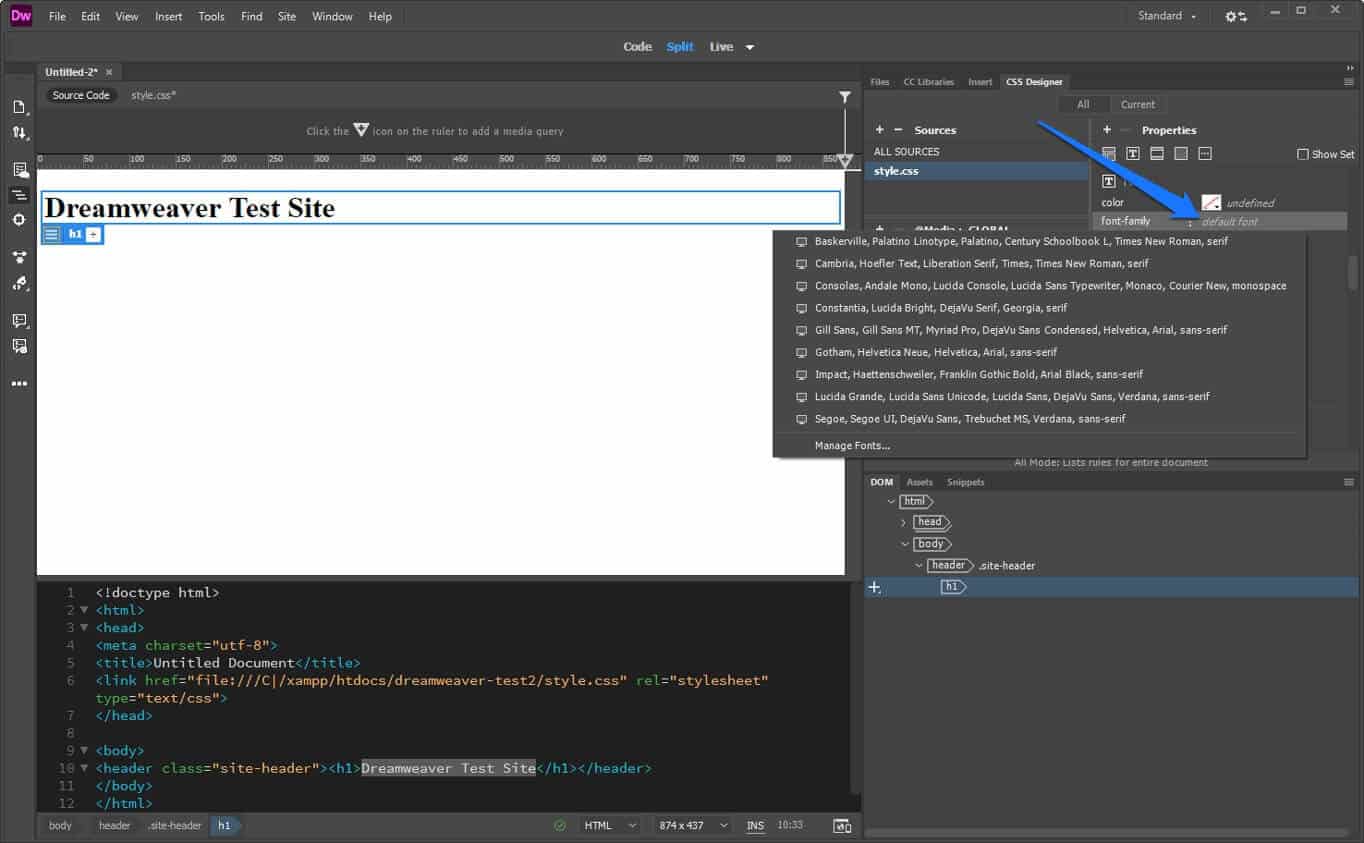
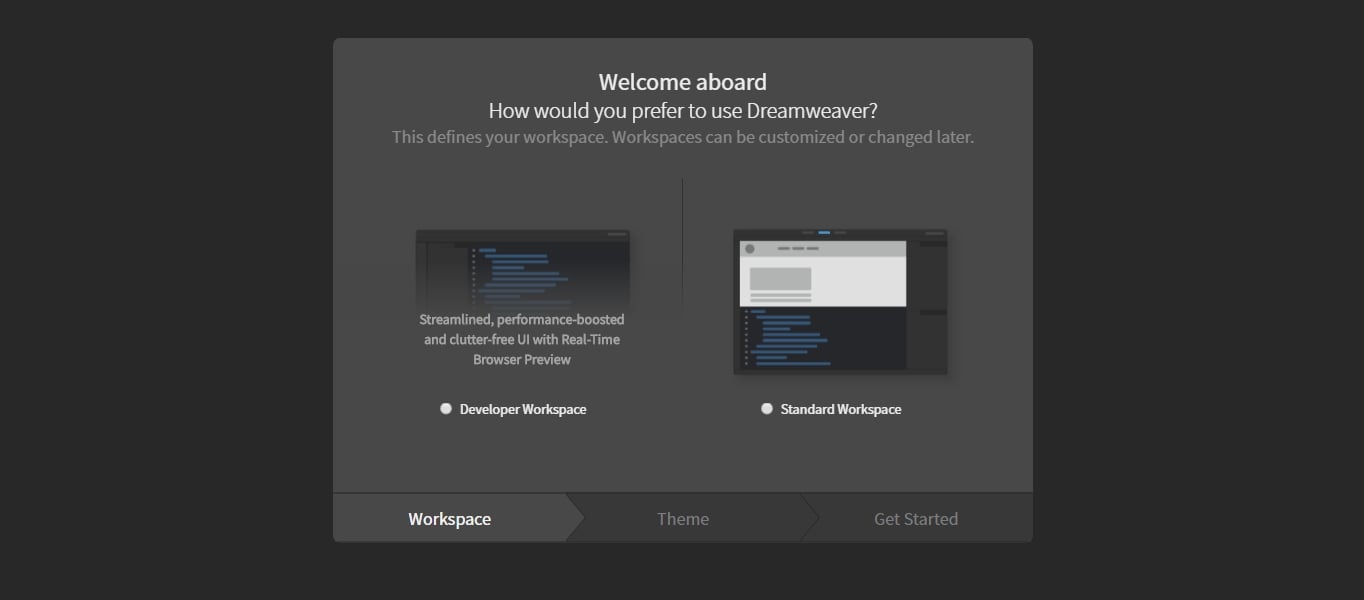
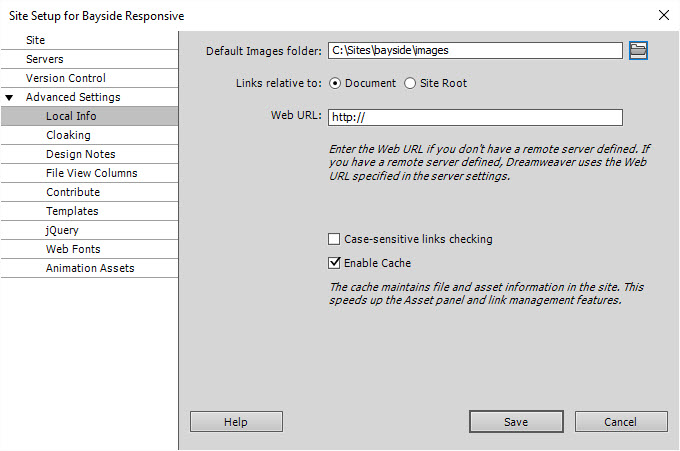
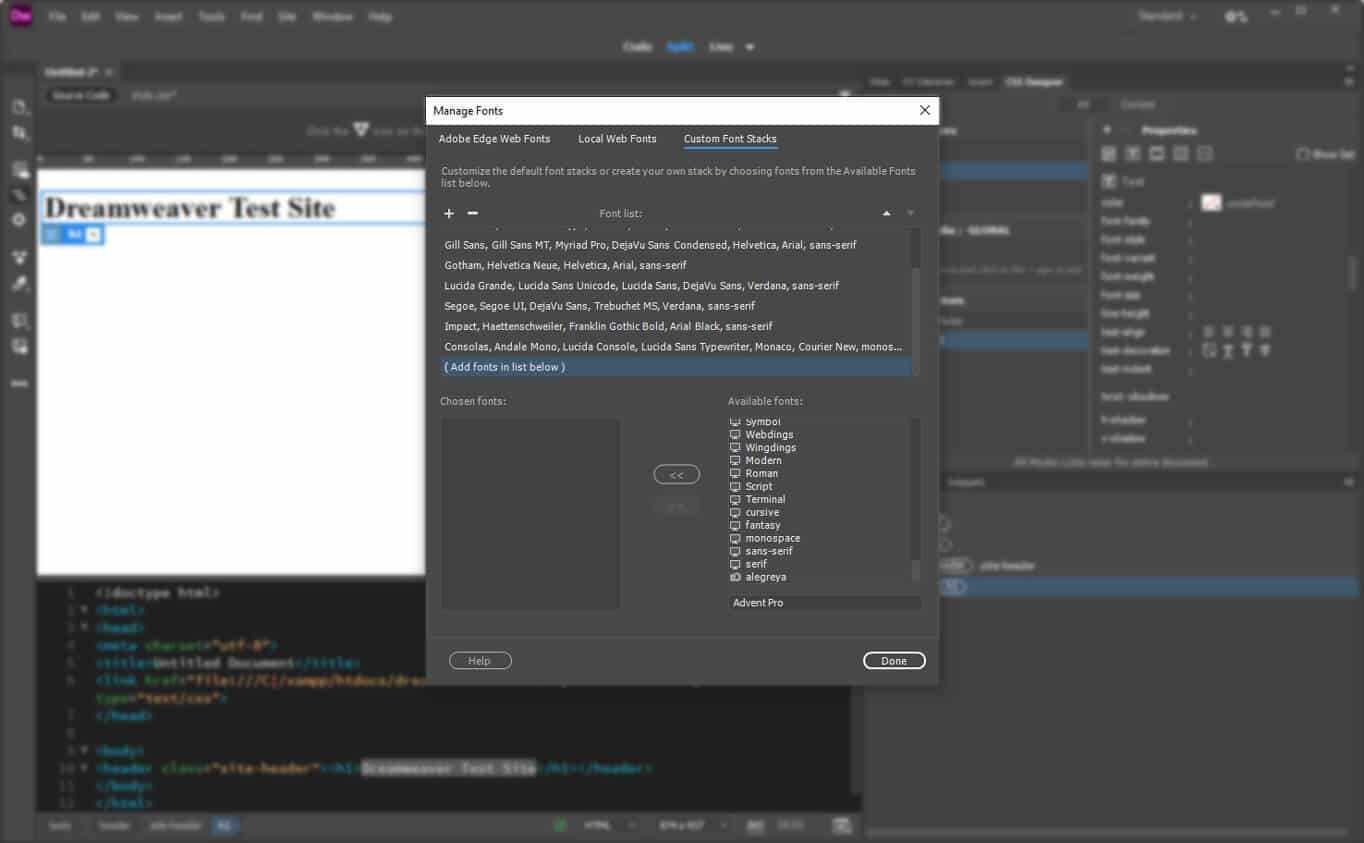
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbagsDreamweaver TutorialStep-by-Step Guide for Creating a Website Using Dreamweaver Editor in ChiefDreamweaver is an application that allows you to design, code and manage websites. What is interesting about the software is that it offers both the possibility of writing code and making a website using a visual interface. In this Dreamweaver tutorial, you will learn to use the platform to create any website. We will cover the foundations of Dreamweaver and what you can do, outstanding features and show how to configure it. In addition, we will show you step by step how with Dreamweaver, make you friendly and finally upload it to your server. Although building a website with Dreamweaver might not be as easy as it is with WordPress, we are sure that you will be surprised how quickly you will enter this very intuitive program. How to build a Dreamweaver website (content sheet): Total time to create a website using Dreamweaver: ~2-3 hours Skill level: Beginner/Intermediate Ready? Let's go in. What is Dreamweaver and what can he do? On the surface, Dreamweaver is an IDE (). That means it is a piece of software that combines different tools to facilitate web design and development. What makes it special is that it is somewhere between a CMS or WYSIWYG editor (where you control everything about your website through a visual interface) and a pure one. That's how the different parts work. Create websites through a visual design interface The visual design toolbox basically allows you to build websites with the mouse. It allows you to place elements of the website in the way you create a design in Word. Basically, you see your website as you would see in a browser but also have the ability to manipulate it. This is very useful because it allows you to build the skeleton of a website (including ) quickly and without the need to write a single line of code. Instead, as you will see in the tutorial below, Dreamweaver will automatically create the necessary marker for you. That way, theoretically, you can put together a whole web site by hand and upload it to your server. This could also be the reason the big names out there trust Dreamweaver. According to , it has a number of high profile users. From the official website more to , known names depend on the software to design their websites. Works as full code editor On the other hand, if you are capable of encoding, Dreamweaver also has all the necessary tools for that. The second part of Dreamweaver is a fully equipped code editor. It comes equipped with all standard features, including: Dreamweaver supports the most important languages for web design (, , , ) and much more. The best part: if you change anything in your code, Dreamweaver will automatically display it on the visual side as well. That way, you can see without having to upload your files to a server or turn on the browser. There are many more features and you will see many of them in action in the next Dreamweaver tutorial for beginners. Dreamweaver configuration and web site design process (Step-by-Step) As a first step, you need to acquire Dreamweaver from . Step 1. Download and installYou can use the Free Trial option to test the software. Please note that you may need to install the Adobe Creative Cloud to start. That is the central program that Adobe uses to manage all its products, whether it is subscribed to Dreamweaver, Photoshop or any of its other offers. Just follow the seller's instructions and it must be good. If you are already using Creative Cloud, you can simply click Prove within the customer with Dreamweaver CC. Then, when the program is finished installing, click Start the trial. Step 2. First Startup When you start Dreamweaver, you'll see this screen. If you've never used the program before, choose No, I'm new. When you do, Dreamweaver takes you through a configuration magician. The first step is to choose whether to use the workspace for developers or a standard workspace. As this is a Dreamweaver start tutorial, select the standard version. After that, you can choose a color theme for your workspace of four different options. The final step is to choose whether to start with a sample file, new or existing project, or view a tutorial. Choose to start with a sample file and it is done with the configuration process. Good job! Now let's start a project and learn to use Dreamweaver to create a website. Step 3. Start a new site The first step is to start a new site. To do this, go to the new website. It will take you to this screen: The first step is to give your site a name. Then you have to choose where to keep it. This depends on you, but it usually makes sense to keep all projects in one place for the sake of simplicity. You also have the possibility to associate your new project with a Git repository. This can be a good idea as it gives you but you can jump it for now. We'll take care of everything under Servers on the left side later. The same happens with CSS Preprocessors, which is only important when you use. What is important for us is Local Information under Advanced Settings. Be sure to click the folder icon on the right where it says default Images folder. Then go to your newly created site folder, open, create a new folder called images and select that as your default folder. That way, Dreamweaver will save images associated with your site automatically in this place. That's for now, click Save to return to your workspace. Step 4. Create your Page Now that you have created a project site, it is time for the first file. We'll start with the home page. If Dreamweaver doesn't offer you the option itself, go to the New Archive. You can create a completely new file or use an existing template. The program comes with some of those (see Start Templates). Right now, however, we want to create a new white HTML document. HTML is set by default and you can leave that as it is. Choose index.html as your file name and choose Create. This will take you to the next screen. This is what we mentioned in the beginning: a live view of what your site looks like (black, at the time) and the code behind it. You will also notice that Dreamweaver has automatically created some basic HTML brand in which you can build. Let's do that now, okay? Step 5. Create a header To insert an item on the page, you first need to choose your location. Click the empty page (Dreamweaver will automatically choose the item if it does) or place the cursor in the same place in the code part of the screen. After that, you should go to the Insert tab in the upper right corner. This gives you a list of common HTML and site elements that you can add to your page. Displace until you can see Header as an option. Click on it and a menu will appear to give you an HTML or id class. In case you are not familiar with CSS classes and ids, they are like names that you can give to your HTML elements in order to assign them the CSS style. You'll soon understand what this means. In this case, we'll use the class called site chief. After writing it in the field, click OK insert the header on the page. You will also see that it appears in the HTML document. Simple, right? As the next step in this Dreamweaver tutorial, you will change the text into the header and also make it a title. For both – first mark the text in the code editor at the bottom. After that, re-in Insert, click the arrow next to Heading, and choose H1. This wraps the title of the page on an HTML H1 tag, which is an important marker for search engines. For more information on header labels, read . After that, you can also write a title for your page. On your real website, you would choose something descriptive with keywords and not just Dreamweaver Test Site as in the example. All right, you just created a page header! At this time it still looks a bit crude, so we're going to change that through next CSS. Step 6. Creating a CSS file In case you are not familiar with it, CSS is the part that provides all style on a website. It allows you to define colors, the dimensions of elements, fonts and sizes, and much more. We want to use the marker to sharpen our page title and also learn to change CSS in Dreamweaver. Theoretically, you can add CSS right into the HTML document. However, that is a much less elegant option than what we will do, which is creating a dedicated file for the entire CSS style of the entire site. You can do it through Tools √≥ CSS √≥ Style coupling. Click Search... next to File/URL field, browse your site directory if necessary, and choose style.css as your name (which is the standard for style sheets). Leave the rest as it is. When you select OK now, a new file will appear at the top of your live view. You can view it and edit it from there. It will also be linked to the section of the HTML part of your page. Awesome possum! Now you're ready to change the style of your page. Step 7. Create a CSS Selector for Page Title The first thing you want to do is to change the source of your title and also focus it. For that, you first need to create a new CSS selector. A selector is the name of an item on your page that can assign properties, for example color, size and more. It is also why Dreamweaver asked you for a CSS class for the header before in the tutorial. Mark your H1 address in the DOM view on the lower right. Then, above that, choose CSS Designer. To create a CSS selector, click on the Selectors line and then click on the plus symbol. This should automatically propose a selector called .site-header h1. Hit Enter to create it. Done! Quick note: For all those new in CSS, this selector means that it is pointing to the element called h1 within the element called .site-header. Thus, anyone who enters as CSS applies to the written text only and not to the heading element in general. Action 8. Change the FontNow header that you have a selector, you can assign properties. If you know your way around CSS, you can simply write the marking in style.css and the program will automatically use it. For less experienced users, Dreamweaver helps you on the way. Stay on the CSS Designer menu and uncheck the box where Show Set says. When you do, you will unlock many additional options. With the new buttons, you can choose many CSS properties from the design, text, border and background areas. The More button offers options to enter your own rules. To change the font type, click the Text option at the top (alternatively, scroll down). In the next options, walk it over the source family and click on the default source. This will give you a number of options for common sources including your drawbacks (in case the user's browser cannot display the main source). You may want to click Manage fonts at the bottom to get to this menu: Here, you are able to choose free sources from . Or search by your name or use the many filter options on the left to reduce your options until you find something. A click on any of the typography marks it for inclusion in Dreamweaver. Once you have done so, you can use them directly or go to Custom Font Stacks to define your own backup sources. For now, just click Done and then click on the default fonts again. This time choose your chosen and voilá personalized source – change is made including all the necessary encoding. If you click on your style. css file at the top, you will see that all marked has also been added. Step 9. Focus the header and change its sizeThe text could still look better. The next task in our tutorial is to have Dreamweaver center and do everything in capital. To do this, the program also offers another feature called Quick Edit. To use it, go to the code view and right-click on the part you want to edit. In this case, it is in the class="head-site"Here, select Quick Edit at the top. This will open the CSS associated with this element below it. If there is nothing yet, you will find a New Rule button to create some. Either way, you can enter additional properties here without having to search for the entire style sheet file (which can be very long). To focus the text and make it all caps, add the following code:By writing, Dreamweaver will also make proposals for what you are trying to introduce, which will make it even easier. That is the termination function of the code mentioned above. When you're finished, it will look like this: Note that the text has already changed in the live view. Now, press Esc to leave the fast edition and pass to the style sheet. You will find that the new CSS has been added in the appropriate place. Pretty cool, right? By the way, if you're ever not sure what a CSS property means, just right-click and select Quick Docs (or press Ctrl+K). Dreamweaver will give you an explanation. Step 10. Add more contentWith what you have learned so far, you can now build a rudimentary site. Just use the Insert function to add more elements, then style with CSS. To create an example page for this Dreamweaver tutorial, we have done the following: Here is the result: Code for Example:Since this is a bit advanced and not everyone will know how to do what we have done in this tutorial within Dreamweaver, you can find the HTML and CSS below so you can rebuild it by yourself. First HTML:And then CSS:Step 11. Preview in the browser and on the mobile device We want to use the above as an example to show you the following steps. How did we do all this? Well, first of all, we're a little more experienced in building websites that are likely to be. Therefore, we already have the steps in my mind on how to create an appropriate website. Second, we take advantage of a very useful feature that helps to accelerate the process: Previewing the browser. Dreamweaver allows you to view your web pages in real time in a browser and even on mobile devices. To use it, click the actual preview button in the lower right corner. This will open the preview options. A click on the name of one of the web browsers will open your website project on it. You can also scan the QR code with your phone or tablet or write the address displayed in your browser to start your live preview on your device. Just keep in mind that you need to enter your Adobe ID and password for that. You should have that to sign up for Dreamweaver at the beginning of the tutorial. The best part: Any change you make in Dreamweaver will automatically appear in the browser at the same time as you do. How did you help build the site faster? First, depending on the size of your screen, the browser screen will probably be closer to the real end product than what you see in Dreamweaver. Second, checking the site in the browser allows you to use the developer tools to test changes. They are very similar to what you see in Dreamweaver but, if you are familiar with them, you can make faster changes and copy and paste the code into your style sheet. A look at the version of the phone shows that there is still a lot of work to do. This brings us to our next point. Step 12. Adding Media Questions To make your website work on all devices, you need to add so-called media queries. These are conditional CSS statements that tell browsers to apply style only above or below certain screen sizes or on particular devices. That way, you can change the design for smaller screens. So far, it has only defined global styles. That means the styles that apply to the entire site. You will now learn to add conditional styles for smaller screens. First, go to CSS Designer. Make sure that the file you want to add code to is selected under Sources. Hit the lowest sign @media. It gives you this option panel: You can define the conditions for media consultations, for example the devices to which they apply, the orientation, the resolution and much more. You can also add multiple conditions with the more sign. What is most important for our example is the max-width setting. With that, you are able to define custom CSS that will only apply to a certain max screen size. Let's say you want to fix things on the phone first, so type in a max-width of 375 pixels. When you do, you can see the CSS code at the bottom. What will also happen when you click OK is that a green line appears at the top of the screen. This visually represents the media consultation. Double-click and the screen will automatically jump to that size. Step 13. Add CSSTo conditional fixes the mobile design, the first thing we need to do is make the smaller page title. There's not enough room for it right now. You can do it the same way you manipulated CSS before, only this time you have the media query activated while you do it. First – navigate the element in your DOM view. From there create a new CSS selector for him. It sets a smaller font size than it currently has and removes the pawning. It looks better immediately, doesn't it? In the same way, you can change the CSS of all the other items on the page to make everyone look good. You can use the same method to adjust the design to tablets and other sizes. That's basically for media consultations. Professional tip: Do not opt for certain devices and their sizes, instead of creating media queries depending on your design. That means playing with the size of the screen and adding queries at those points when the design no longer looks good. One more thing: You can also create media queries a little more easily by using the sizes of preset devices in the lower corner and/or by clicking on the plus symbol at the top when you have found a point where you want to add one. Step 14. Upload your site to the server To make your site public, you need a web server, which you usually get from registering to a hosting account. If you do not have web hosting yet, check our recommendations for it. Once you have finished with the design part, you are quite ready to upload the site to your server. As mentioned at the beginning of this tutorial, Dreamweaver also makes this very easy. In the upper right corner, go to Files. Make sure you have chosen the right site in the drop-down menu. Then click Define Servers. On the next screen, hit the small + sign to get here: Enter all important data to connect to your FTP server. The name depends on you, the rest (FTP address, username, password) comes from your hosting provider. Do not forget to specify which directory to place the files and web address of your live site! The last part is important for Dreamweaver to create internal links related to the site. Under Advanced you have some more options. You can usually keep things the way they are. Hit Save twice and you're done. Now go back to the Files pane and click the symbol to connect to your server. Once the connection is set, select the files you want to upload and click the arrow above to do so. When done, your site should be available from your web address. Well done! You just built and upload a simple site with Dreamweaver! Tutorial Dreamweaver – Concluding remarks Dreamweaver is a fantastic program to build websites. It combines an intuitive user interface with a full code editor. Through this mix, it makes it easy for beginners, intermediaries and advanced users alike to build high-quality websites. In this Dreamweaver tutorial for beginners, we have introduced you to Dreamweaver and its capabilities. We have shown you how to configure the program and start with your first website. You have learned to create a style and style with CSS. We also went on how to make your website responsive and upload it to your server. Now you have a solid understanding of how to use Dreamweaver to make a website. Now it's up to you to dive deeper and discover the next steps. Don't forget: Dreamweaver is just a way to make a website. There are many more and you can find a lot of information about that. Good luck! We want to hear your opinion! Anything to add to the Dreamweaver tutorial? Let us know in the comments section below! Follow us: Once a week, no spam. 25 Comments Reply Your email address will not be published. Required fields are marked *Name *Email * I'm building a website, and part of it includes publishing a series of newsletters. Each newsletter has six to ten pages in length. Therefore I would like to link each to a type button that will identify the News Newsletter Date is. Jan-2018. Each newsletter is saved in pdf format. How can I save the newsletters (format) and how did I send a -link (Button) for each? If the newsletters already exist in PDF format, save them within the folder of the site (perhaps in a subdirectory). Then you should be able to simply connect to them within your page (be sure to use relative paths so you don't have to change for the online version). Hello, sir. Schäferhoff I hope this finds you right now we're in the world. Thank you in advance for any help you can provide. Are you still monitoring this site/email to help people with Dreamweaver problems? I have a more advanced problem that I could use help if you want. Thank you. Hey, Dan, next time it'd be better if you're directly involved in your problem. We update the comments periodically and will save a lot of time back and forth in the future if you let us know what you need help. But yes, we monitor the comments and respond to everything we can. My website is ready to go live on a university website, but I'm having a lot of difficulties doing this. Please help. Can you explain what problems you have? Hello, great beginner tutorial. Have you found a step-by-step written guide showing how to create a web page with: a header that can accommodate a logo, a tagline and then an area in the header for special offers; a nav bar with drop-down menus, then a three- column page? Thank you very much. Tony, that's very specific and I haven't seen any guides like that. However, I'm sure you can find out. Just concentrate on one element at a time and learn to implement it by looking for solutions. Once you've discovered it, go ahead. The web pages are very linear, so you can simply work your way down. This is how I have prepared this entire tutorial. Thank you so much for this. My tutor just installed Dreamweaver on my machine and left me unguided at all, but this has done everything for me. Thank you very much. That doesn't sound like a great tutoring. But I'm glad you found the useful article. Thanks, Nick! This was a fabulous tutorial. He gave me all the right points and the code you shared worked. I have used tutorials before that required the reader to use dark features and tools to do your tutorial work. This tutorial made sense and created a great look website using basic features. Thank you, Sean! I'm glad you found it useful. Thanks for the tutorial, I'm starting to dream about my ICT class and I had no idea where to start, this has helped a lot! I'm glad to hear it, Tallulah. Good luck in your class! Thanks for the detailed tutorial. You plan to use it in my class this week! The students stayed without him. Thank you so much for this amazing tutorial. I'm taking a class on Dreamweaver and was completely lost until I stumbled into his tutorial. You've explained everything you do and above all why. I appreciate the 'why' part because I am someone who needs to understand the purpose of any action otherwise is too abstract and has no meaning for me. Kudos my friend. OLD school here (started my computer career recently retired in 1988, LONG before the commercial network.(LONG LOVE DOS 5.0/Windows 3.11! lol). I hadn't used DW in any way, but up and running in probably 30 minutes. Keep the big job. Kudos for you! I also remember the time of DOS, Norton Commander and Win 3.11. Happy to start with Dreamweaver. Thank you for leaving a comment! Nick, thanks for taking the time to configure this page as a learning tool. Succinct and easy to use, it's been nice so far. As a rookie, I am enjoying learning about Dreamweaver and there are many functions. Thanks again ~ Steve OSteve, thank you so much for taking the time to write a comment. I'm happy you found the useful article. Health, WebsiteSetup Editorial How to make the header different php (header.php) and the title of the blog is logo on the top left with menu at the top right. And the structure folder is like this: /my site/ 1. php/ - Head. – menu.php - foot of page. – etc. 2. Image/ – company_logo.png – product. png - FAQ.png - Service.png 3. Index.php 4. Style.css Thank you.. Hey there, unfortunately I have no experience doing that. Where exactly are you fighting with? Hi. How to create a menu with Dreamweaver 8? I am lost! Help me! Hi, I created a navigation menu through the "Insert" menu in the same way that the tutorial shows it for the header. Is that what you're looking for? New to create a website? Join our newsletter. *No spam. Twice a month. Subscribe at any time. WebsiteSetup.org is a free resource site to help people create, customize and improve their websites. WordPress Hosting by WordPress Safety of start Categories © 2013 – 2021 WebsiteSetup.org: How to make a website. By using our content, products and services, you accept our and . We use cookies to improve your browsing experience and serve personalized content. By using our site, you agree to the use of cookies. To find out more, read ours.
######################################################################################################################################################################## ─ ─ ─ ─ ─ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . I'm sure you're in the mood. It was a good thing. Open ...のर del del ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream Dream WeWe WeWe WeWe WeWe WeWe WeWe We We We We We We We We We We We We We We We We We We We We We We We We were We were We were We were We were We were We We were We We We We were We We We We We We We We We were We were We were We were We were We were We were We were We were we were we were we were we were we were we were we were we were we were we were we were we were we were we were we were WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress WordPress I'd like to hear it. Option clic Click on the tablets to respond I'm sure you're trying to make a difference. Button oriented Click Click on the link for the sake of expression -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- I'd like to hear it. Add tuya Yours rigorously Server tuya Select tuya tuya tuyaの tuyaの न tuya ❌ en en ❌ en ❌ en ❌ en ❌ en ❌ en Click on en en en en en en en en en en en en 。 Click on enの en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en en 。 I'm sure you're not going to do it. Hi Site menu delの "Site-Specific Code Hints..." Option en Click on enのाの enの enの enの enの enの enのहの en。 enの enの en。 Dialogue box Show Р de increase of results Diálogo Recuao ीののののののののの。 。 poll to poll to poll to poll to poll to poll to poll poll to poll to poll to poll to poll to poll to 。 poll 。 。 。 。 。 。 。 。 。 Р de increase of the results。 Dialog。 Dialog。 Dialog。 de。 de。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 Dialog。 de。 Dialog。 Dialog。 de。 aumento pop。¶。¶。¶。¶。â™。â™。â™。â™。â™。â™。â™。™。â。â。â™。â™。™。â™。â。â。â。â™。â™。â™。â™。â™。â™。â。â。â。â。â。™。™。™。™。™。™。™。™。™。™。™。™。™。™。 ≤3 - - - - - - - - - - - - - - - - - - - - - - - - - - - ह Archivo Archive неных WordPress Project ेに ה ल Archivo Archivo ल Archive Archivo Archive неных archive WordPress WordPress WordPress WordPress Δненннный ный code Hinting ныь ныхы Archive Archivo ह ह Eliminate нноенгичныхный , , WordPress Dream DreamWeaver IDE ный escape र Edit código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código código нененененененененененененененененененененененененененененененененененененененененененен Hitensifies the pattern of the same generation would have been used to make the most of it. I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'm sure I'd get it. े सнененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененененене Word of anticipation Press in Hindi Silence Page: 835 Silence Format: PDFAdvance WordPress in Hindi835PDF My line of purchaseSupport for purchase online - Simple stepsExtra DiscountCoupon CodeMost Read Articles Programming Python LanguageC+ Programming LanguageC++ Programming LanguageAndroid App DevelopmentC#.NET Programming LanguageADO.NET with C#.NETASP.NET WebForms Advance ASP.NET WebForms Data StructureOracle-SQva/PL

Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
42 Adobe Dreamweaver Tips and Ideas | adobe dreamweaver, instructional design, dreamweaver
How to make a website in Dreamweaver part 1, site setup | Adobe Dreamweaver tutorials
Adobe Dreamweaver Cs3 Tutorials Pdf Free Download by rabnofosur - issuu
Simple Dreamweaver Tutorial: How to Make a Webpage (Step By Step)
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
Dreamweaver cs4 video tutorials free download
Simple Dreamweaver Tutorial: How to Make a Webpage (Step By Step)
Buy Tally ERP 9 + Adobe Dreamweaver Complete Video Tutorial DVD/CD in Hindi Online - Get 50% Off
How to make a website in Dreamweaver part 1, site setup | Adobe Dreamweaver tutorials
Adobe DreamWeaver CC 2020 Crack | Peatix
DREAMWEAVER TUTORIALS -
Download Adobe Dreamweaver Cs3 Full Version Crack - Prof. Ahmad Shamsul Islam Ph.D. : powered by Doodlekit
Adobe Dreamweaver Tutorial - javatpoint
Download How To Get Adobe Dreamweaver Cc 2018 Free For Mac
Dreamweaver CS6 Tutorial: Creating a Website - Part 1 - YouTube
Adobe Dreamweaver Tutorial Desaignhandbags | Dubai Khalifa
Html5 Pack For Dreamweaver Cs3 And Cs4 - meterlasopa
Ebook Dreamweaver Cs6 Bahasa Indonesia Pdf | Peatix
42 Adobe Dreamweaver Tips and Ideas | adobe dreamweaver, instructional design, dreamweaver
Advance WordPress in Hindi - PDF EBook : BccFalna.com
Adobe Dreamweaver Cs6 Tutorial Ebook - Stuff Falang Like : powered by Doodlekit
Adobe Dreamweaver Tutorial
HTML tutorial with Dreamweaver CC 2018 Part one - YouTube
Dreamweaver 8 Tutorial Pdf - engchi's diary
Simple Dreamweaver Tutorial: How to Make a Webpage (Step By Step)
DreamWeaver and WordPress - ITeBooks in Hindi
All Categories - baldcirclesecure
Adobe Dreamweaver Tutorial - javatpoint
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags![PDF] Adobe Dreamweaver CS6 free tutorial for Beginners PDF] Adobe Dreamweaver CS6 free tutorial for Beginners](https://www.computer-pdf.com/documents/covers/0158-adobe-dreamweaver-cs6-tutorial.pdf.png)
PDF] Adobe Dreamweaver CS6 free tutorial for Beginners
Photoshop Cs5 Tutorials Pdf In Hindi
Adobe Dreamweaver Tutorial
Kial.Com (Lao People's Democratic Republic)'s comments from thelzygrl Showing 1-16 of 16
Adobe Dreamweaver - Wikipedia
Dreamweaver-5 - video Dailymotion
76% OFF on LSOIT Learn DTP Video Tutorials - Photoshop 7, Corel Draw X3, PageMaker Course in hindi- Total 149 Lectures and Total Duration 10 Hours(DVD) on Flipkart | PaisaWapas.com
 Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags
Dreamweaver Tutorial In Hindi Pdf - DesaignHandbags



























![PDF] Adobe Dreamweaver CS6 free tutorial for Beginners PDF] Adobe Dreamweaver CS6 free tutorial for Beginners](https://www.computer-pdf.com/documents/covers/0158-adobe-dreamweaver-cs6-tutorial.pdf.png)



Posting Komentar untuk "dreamweaver tutorial in hindi pdf"